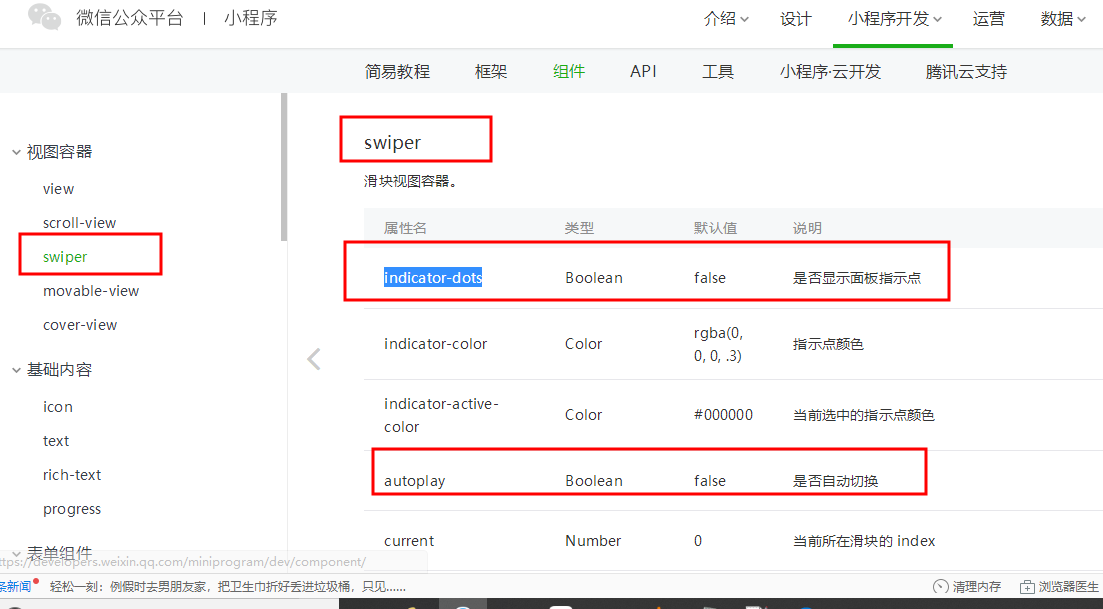
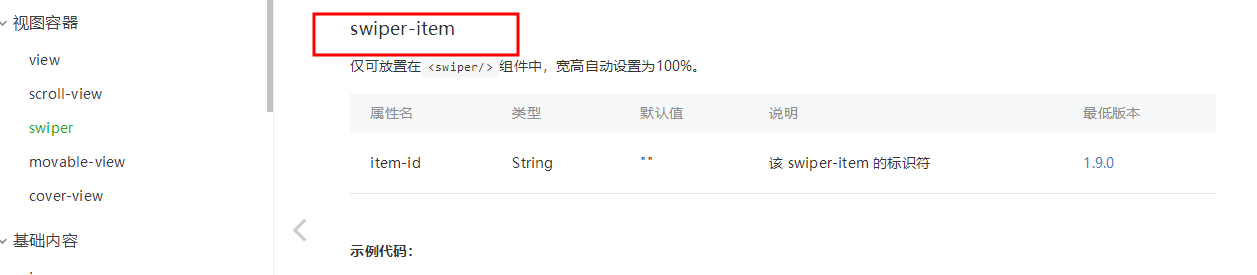
1.用到的API


2.wxml
3.wxss
/* pages/posts/post.wxss */swiper {width: 100%;height: 600rpx;}swiper image{width: 100%;height: 600rpx;}
4.设置路径
{ "pages": [ "pages/posts/post", "pages/welcome/welcome" ], "window": { "navigationBarBackgroundColor": "#b3d4db"}}


